Der vergessene Käse-Aufschnitt und wie Low-Code das künftig verhindert
Von Jens Stier
17. Jan 2024
Kennt ihr TaskCards?
“TaskCards ist eine Onlineplattform, mit der Lehrer:innen Aufgaben und Informationen für Schüler:innen bereitstellen können.”
Das ist die offizielle Antwort des Herstellers auf die Frage. Als ITler würde ich sagen: es ist ein ganz schick gemachtes Kanban-Board.
Die Grundschule, in der unsere Tochter ist, nutzt dieses Tool für diverse Dinge. In unserer Instanz gibt es unter anderem Spalten für
- Termine / Wichtiges
- Anstehende Tests und Klassenarbeiten
- Hausaufgaben
- Fotos/Materialien
- Medien
- …
Und was hat das mit dem vergessenen Käse-Aufschnitt zu tun? Nun – in der ersten Spalte stand – wohl seit vielen Tagen – ein gemeinsames Klassenfrühstück als wichtiger Termin. Und in dem Task stand die Info, welches Kind welche Dinge fürs Frühstück mitbringen soll, so unter anderem bei unserer Tochter eben der Käseaufschnitt.
Das Tool TaskCards ist für die Darstellung (und wahrscheinlich auch für die Pflege) der einzelnen Tasks ziemlich gut – was aber echt schwierig ist, die Eltern müssen proaktiv auf die Seite gehen und schauen: Gibt es etwas Neues?
Und da kommt unser Problem: Wie oft soll ich das machen?
- Alle zwei Stunden?
- Einmal am Tag?
- Einmal die Woche?
In der Praxis passiert dann folgendes: Zwei Wochen lang jeden Tag zweimal reingeschaut: nie etwas Neues drin (außer Hausaufgaben – aber das hat unsere Tochter sowieso immer schon gemacht ☺️ ). Also sagt mein Gehirn irgendwann: Nie etwas neues Wichtiges drin. Und ich schaue nur noch sporadisch rein.
Nur dann kommt irgendwann der Eintrag mit dem Frühstück
- und dem Käse-Aufschnitt, den wir unserem Kind mitgeben sollen
- und wir es nicht tun, weil wir den Eintrag gar nicht gesehen haben
- und dann ist Voll-Alarm 💣💥
Die Lösung des IT-Nerds: schreib doch 'ne Automatisierung, die zyklisch prüft, ob es etwas Neues gibt und dann eine Notification mit den neuen oder geänderten Inhalten schickt. Und da ich Gründer einer LowCode-Plattform-Firma, bin nutze ich natürlich unsere Low-Code-Plattform engomo dafür.
Automatisierung mit einer LowCode-App 🚀
TL;DR;
Beschreibung des Weges zu einer LowCode-App:
- Vorgehensweise Reverse-Engineering der TaskCards-API
- Nutzung der API zum Auslesen der Daten
- Javascript-Logik für die Erkennung, ob sich etwas geändert hat
- Mailversand
- Authentifizierungs-Zeugs
- Automatisierung
Step 1: Wie komme ich an die Daten?
1.1: Gibt es eine Taskcards-API?
-
- leider nein 😟 wäre ja auch zu einfach gewesen
1.2: Wie komme ich dann an die Daten?
-
- erstmal einen eigenen Account anlegen
- dann ein Test-Board anlegen
- und im Board dann einen read-only-Sharing-Link erstellen —> das ist auch das, was wir von der Schule bekommen haben.
- Der Link sieht da so aus:
- https://www.taskcards.de/#/board/1de0cfc2-73f6-4256-ba99-4ed7ea4083b1?token=fdbbc471-11b0-4594-a277-ae1bab59da3c
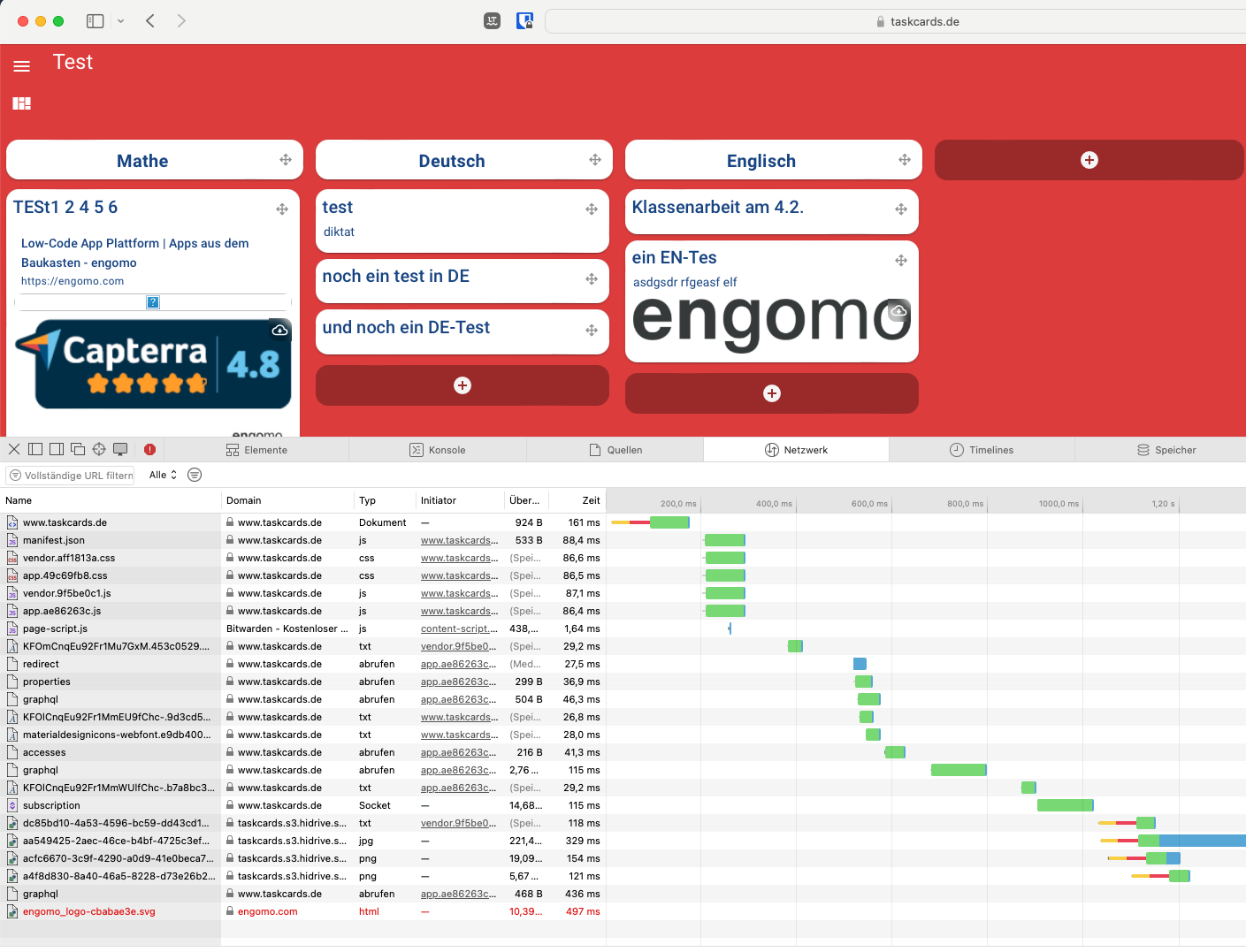
Und der Inhalt hinter der URL sieht dann wie folgt aus - und unten gleich die Netzwerk-Requests die alle abliefen:
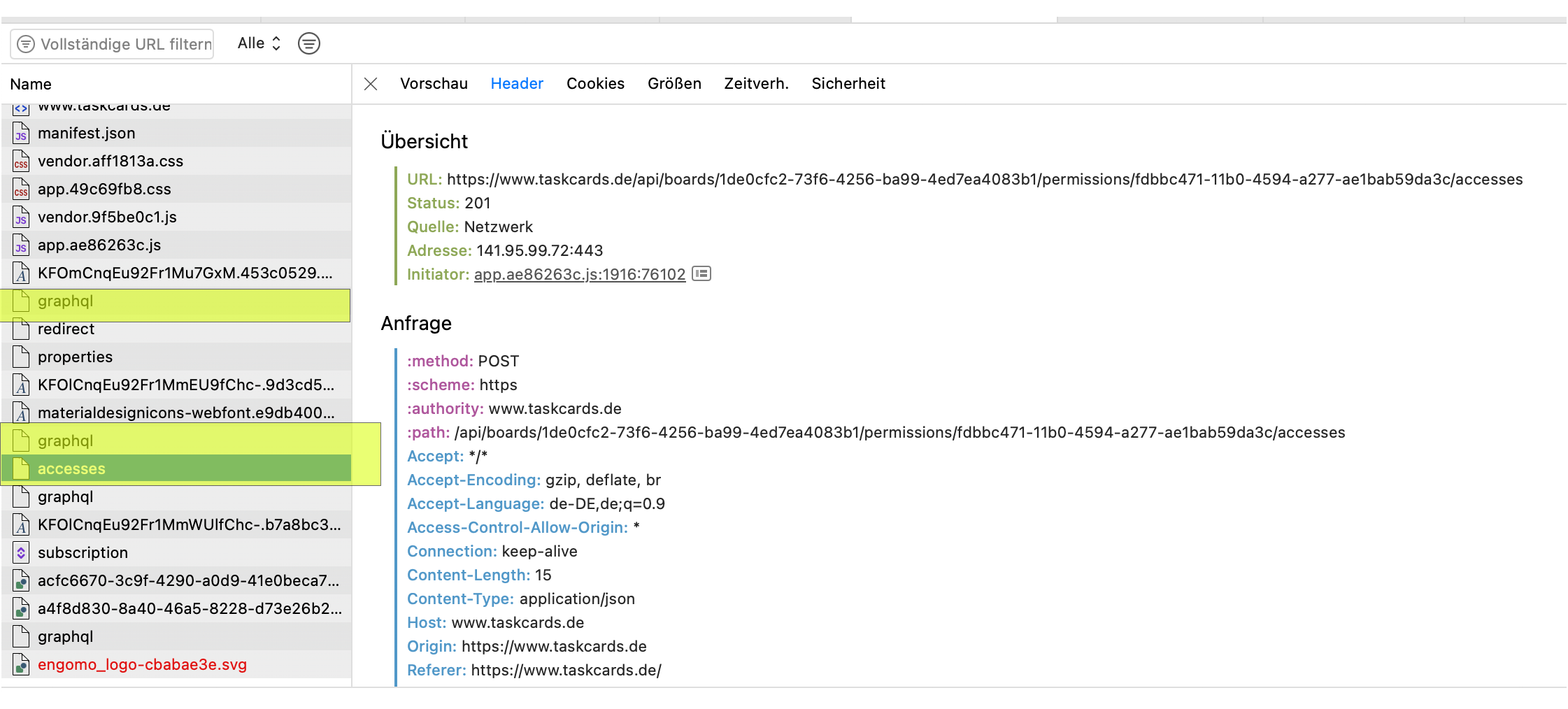
Jetzt schauen wir mal, welche Requests da alle gelaufen sind: 
Sieht nach einer clientseitgen Anwendung aus, die Daten strukturiert (hoffentlich als JSON 😊 ) aus dem Backend holt und clientseitig mit Javascript rendert. Nach etwas Stöbern in den einzelnen Request gibt es dann den einen, der den eigentlichen Nutzinhalt ausgibt.
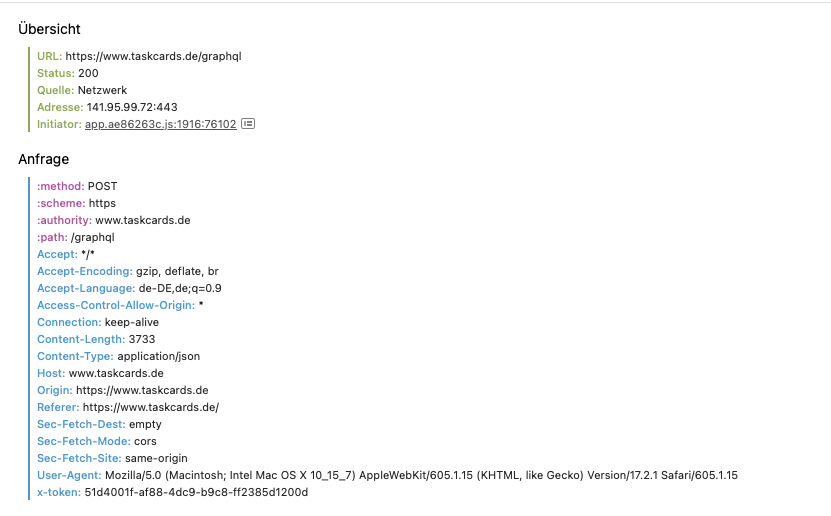
Request-Header mit einem nach Authentifizierung aussehenden x-token:

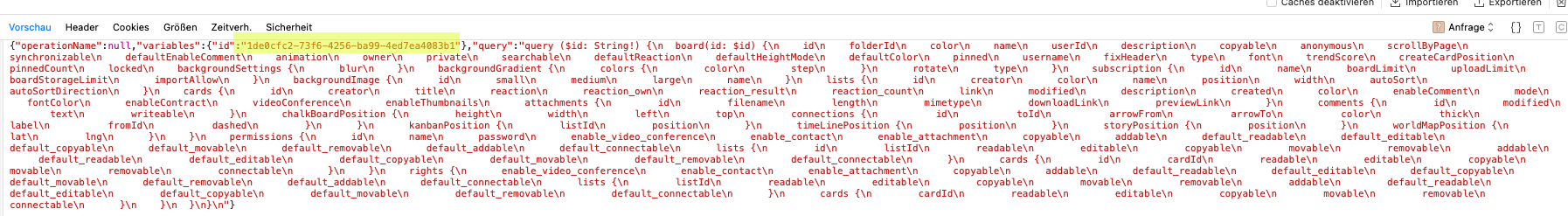
Request-Body mit der Board-ID im Content (siehe oben die Board-URL) - außerdem scheinen da die benötigten Felder mit drin zu stehen:
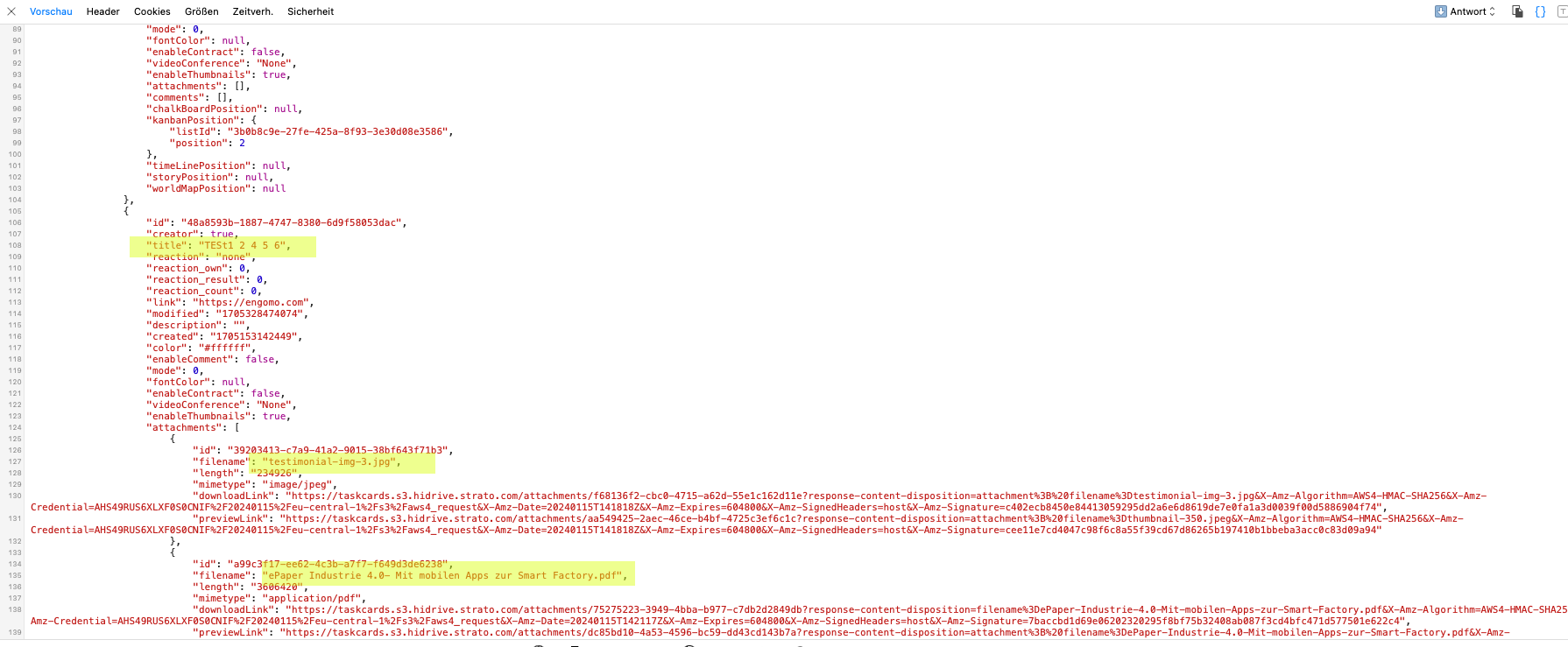
Response-Body: Hier sind der Inhalt mit Meta-Daten zum Board, alle Infos zu den vorhanden Spalten und alle Infos zu den einzelnen Cards mit deren Zuordnung zu den jeweiligen Spalten drin:
Summary: An dieser Stelle bekommen wir mit einem Request alle Daten, die wir benötigen. Und so wie es aussieht, sind da sogar so schicke Dinge drin wie ein "created" und "modified" Attribut mit einem Unix-Timestamp (Sekunden seit dem 1.1.1970).
Und zum Glück: es ist JSON! 🤩
Step 2: Wie bekomme ich jetzt diese Daten in die Low-Code-Plattform
Erstellen einer engomo-Datenquelle um die Daten dort zu holen:
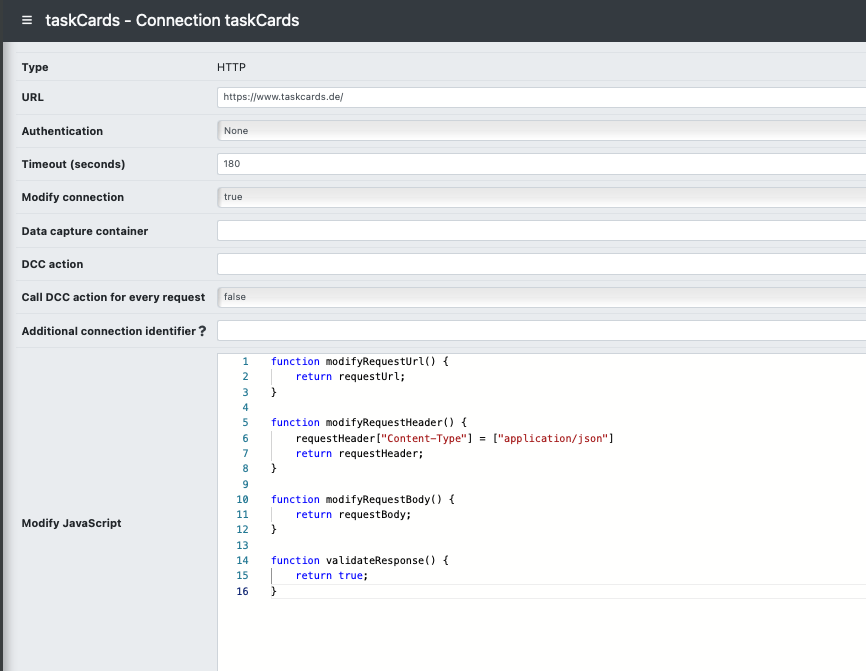
2.1: http-Connection anlegen:

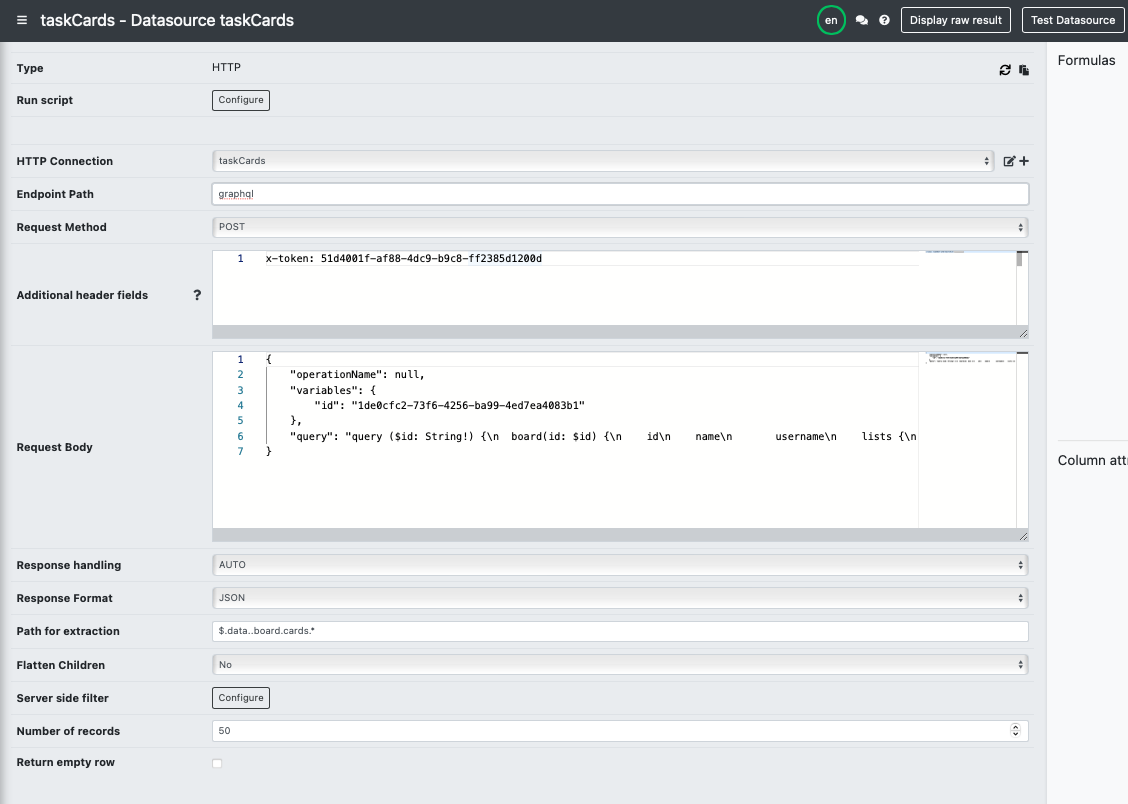
2.2: http-Datenquelle mit der Connection anlegen, Methode POST
- den Header x-token geben wir vorerst mal noch fix mit
- nach Analyse der Datenstruktur sind die eigentlichen Cards als Array in der Liste unter data --> board --> cards
- das kann engomo mit diesem JSON-Path direkt in eine Datenquelle aufgelöst werden: $.data..board.cards.*
- beim query im Post-Body habe ich gleich mal noch die Felder raus genommen, die mich nicht interessiert haben

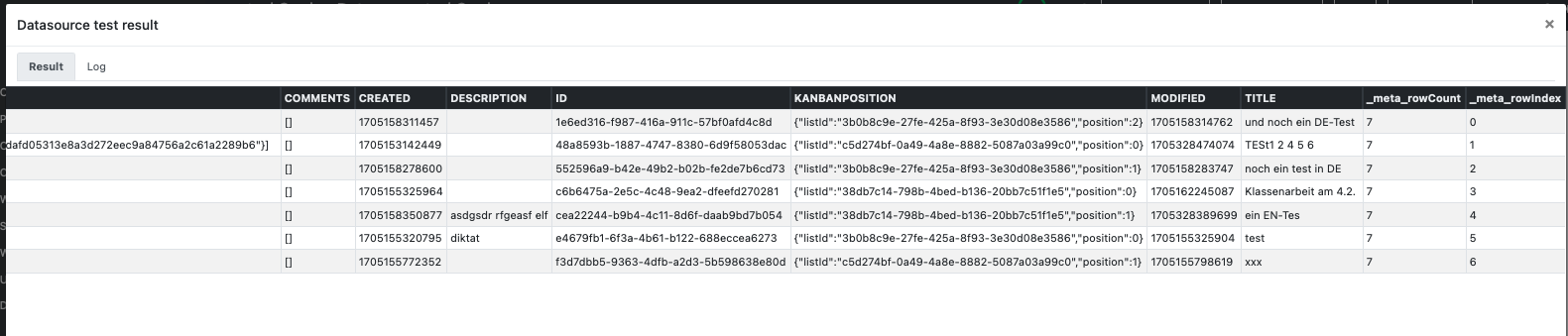
Und hier das Ergebnis:

Cool 🥳 Alle Tasks aus meinem Board mit Titel, Beschreibung, Attachements (die sind links abgeschnitten) in einer Datenquelle.
Step 3: Änderungen prüfen und versenden
Nun - um zu prüfen, ob sich etwas geändert hat oder etwas dazu kam, muss ich die Daten, die ich beim letzten Mal bekommen habe, irgendwo zwischenspeichern. Da bietet sich Datenhaltung engomoPersistence an.
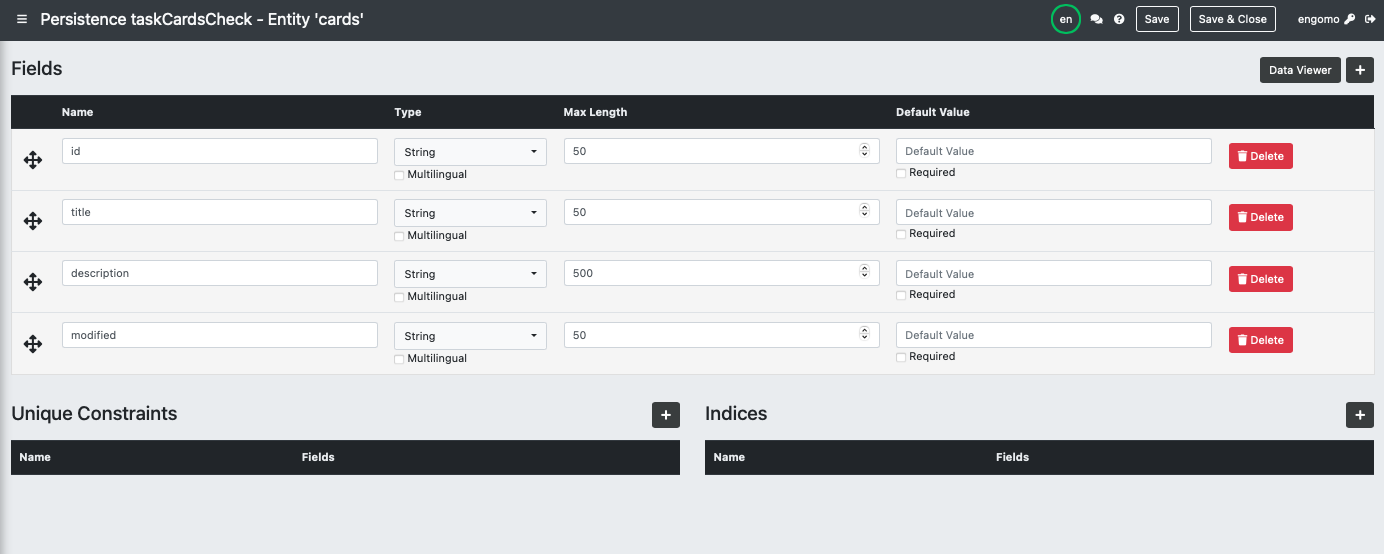
3.1: Schema und Entity anlegen

Damit haben wir eine Datenbanktabelle, in die wir die Tasks einzeln speichern können. Und beim nächsten Aufruf können wir die Daten dann nutzen um zu schauen, ob sich etwas geändert hat oder ob ein Task dazu kam.
3.2: Verarbeitungslogik
<tl;dr;>
- Daten holen
- gegen die Persistenzschicht prüfen, ob es die Daten schon gibt oder ob sich etwas geändert hat
- wenn geändert oder neu: Datenbank aktualisieren und Mail versenden
- Fertig
Und hier die Langversion:
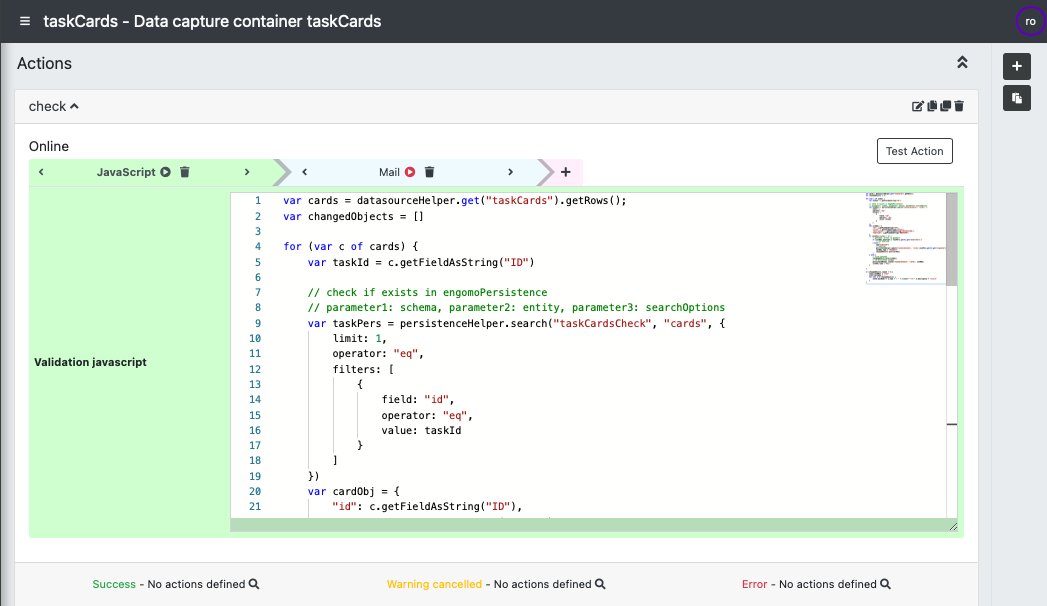
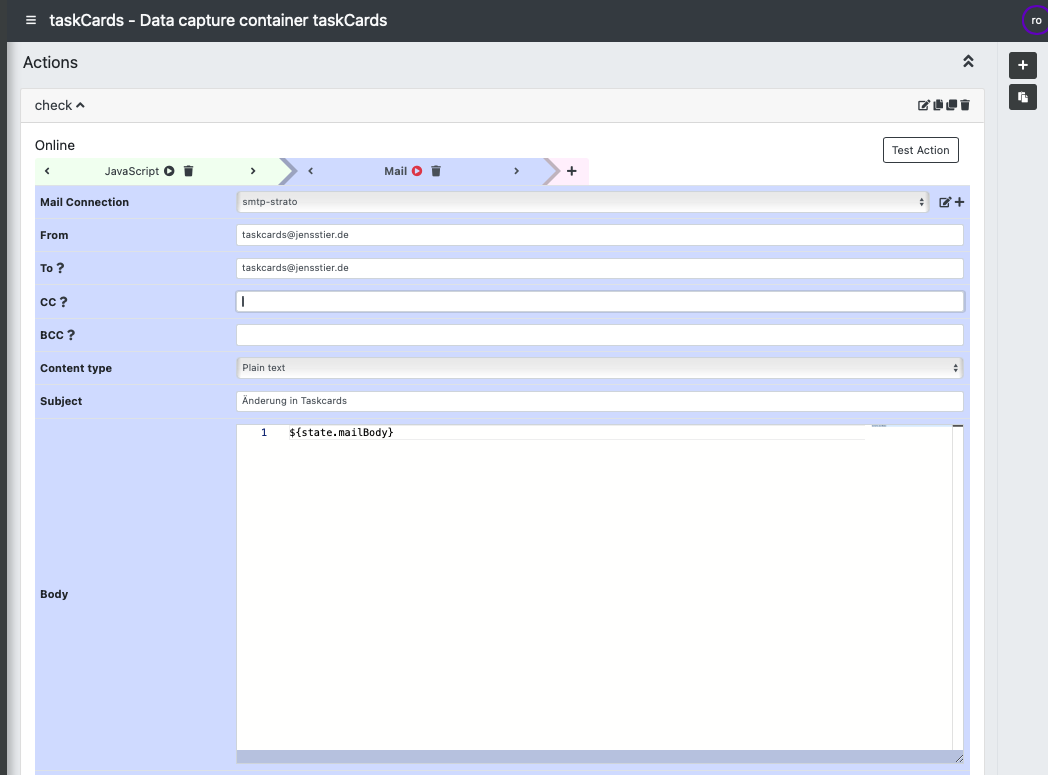
In engomo benötigen wir dazu eine Action aus zwei Steps - einmal Javascript für die Logik und einmal ein Mail-Step für den Mailversand.
Hier die Aktion in der Plattform:


Und hier der gesamte Javascript-Teil: Download Javascript
Step 4: Authentifizerung
So ganz unauthentifiziert spuckt TaskCards die Daten ja leider (oder aus Datenschutzsicht - zum Glück) nicht aus. Bisher haben wir da fix den Header "x-token" mitgegeben. Vermutlich hat der aber eine zeitliche Gültigkeit. Um da nicht in ein Problem zu laufen müssen wir einmal analysieren, wie das funktioniert, vermutlich hat es etwas mit dem token in der URL (siehe ganz oben) zu tun.
Nach einiger Analyse sind drei Requests notwendig, um einen x-token, der auch Rechte hat, zu erhalten:
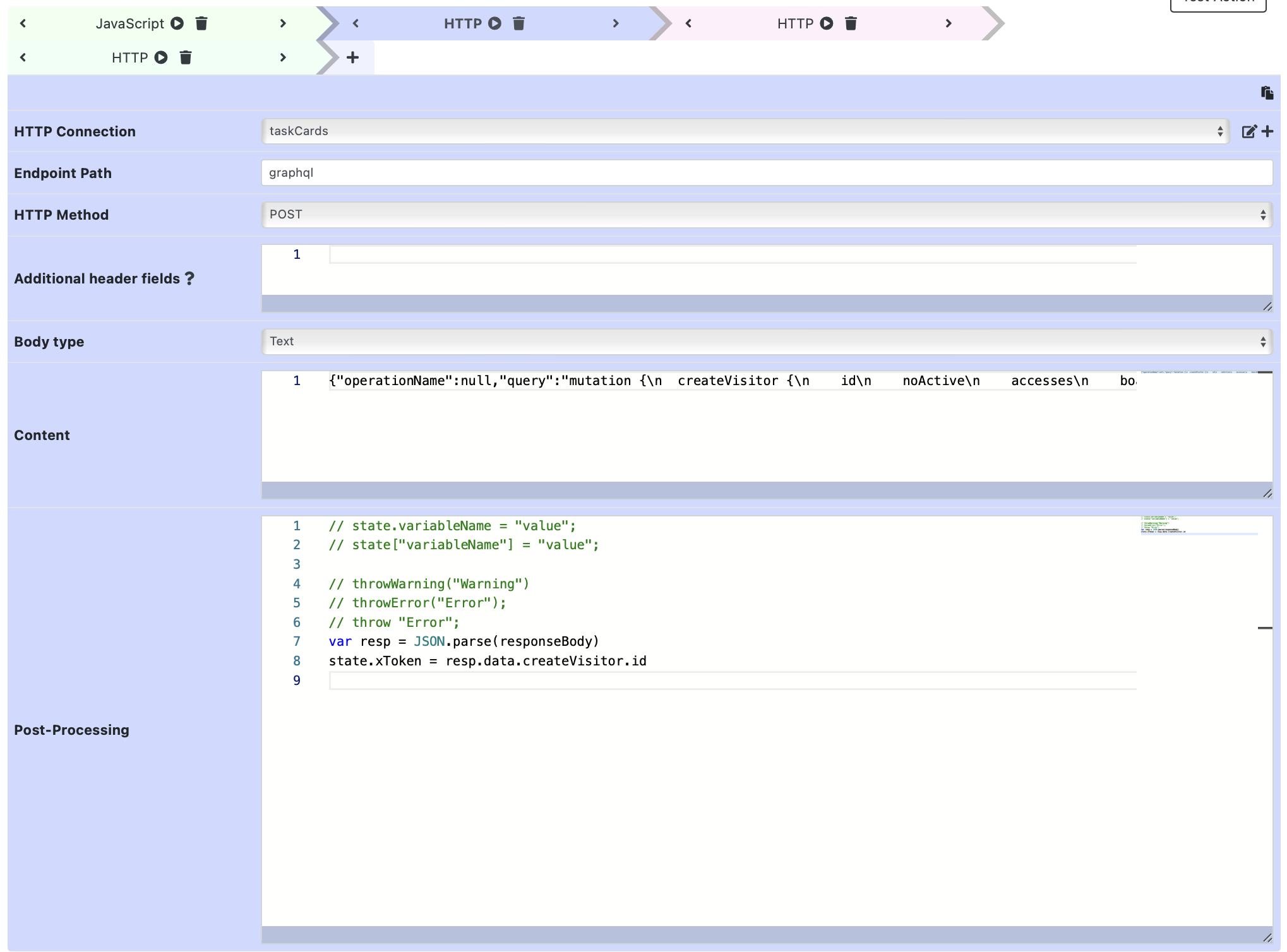
 Und in engomo sieht das dann so aus:
Und in engomo sieht das dann so aus:
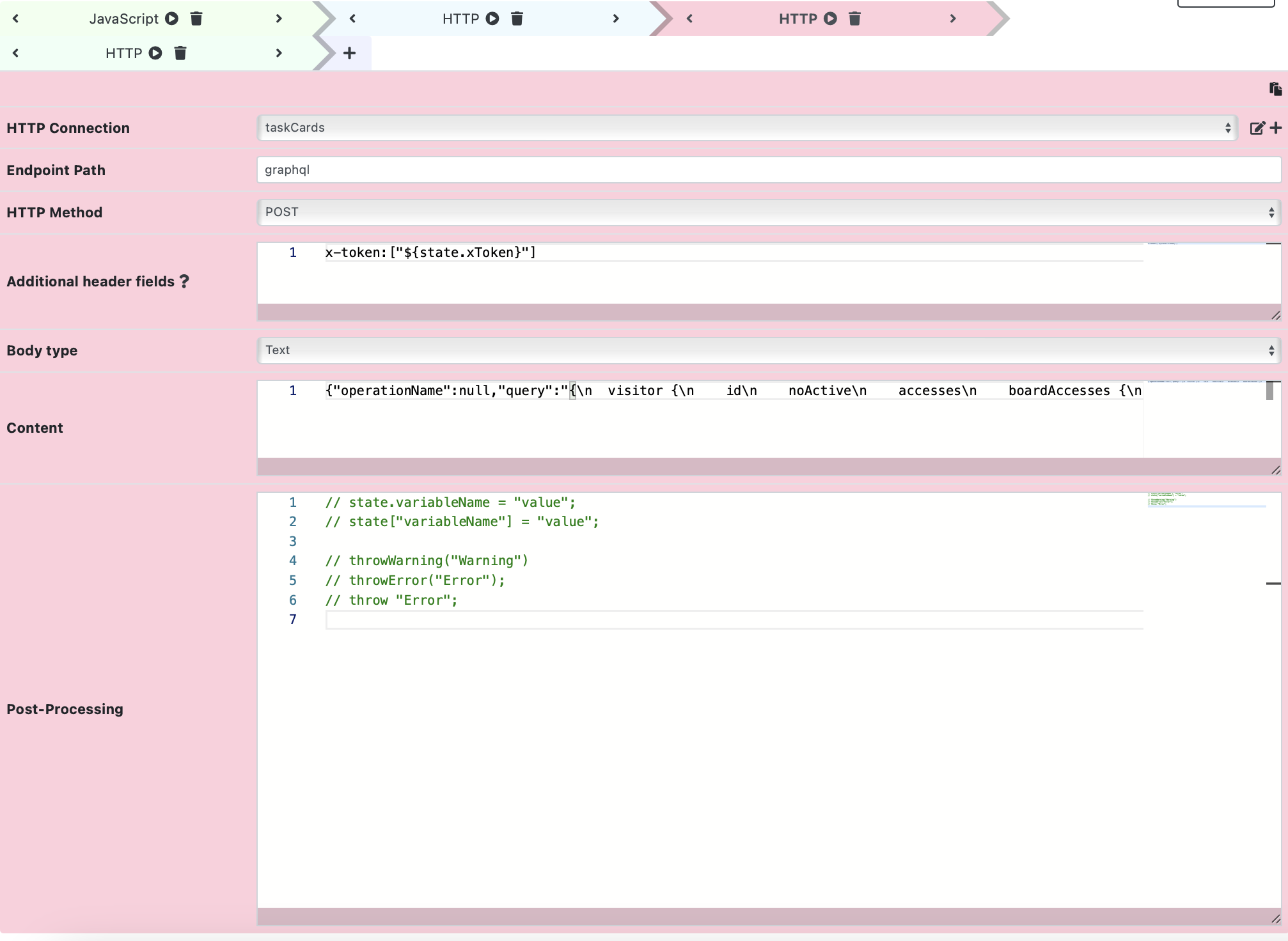
Request 1: createVisitor - da kommt auch der x-token schon als Response zurück. Allerdings darf dieser Token noch nichts.
Request 2: was da genau passiert, weiß ich auch nicht - aber ich wollte ja auch nur die App fertig machen und nicht alles verstehen 🤣

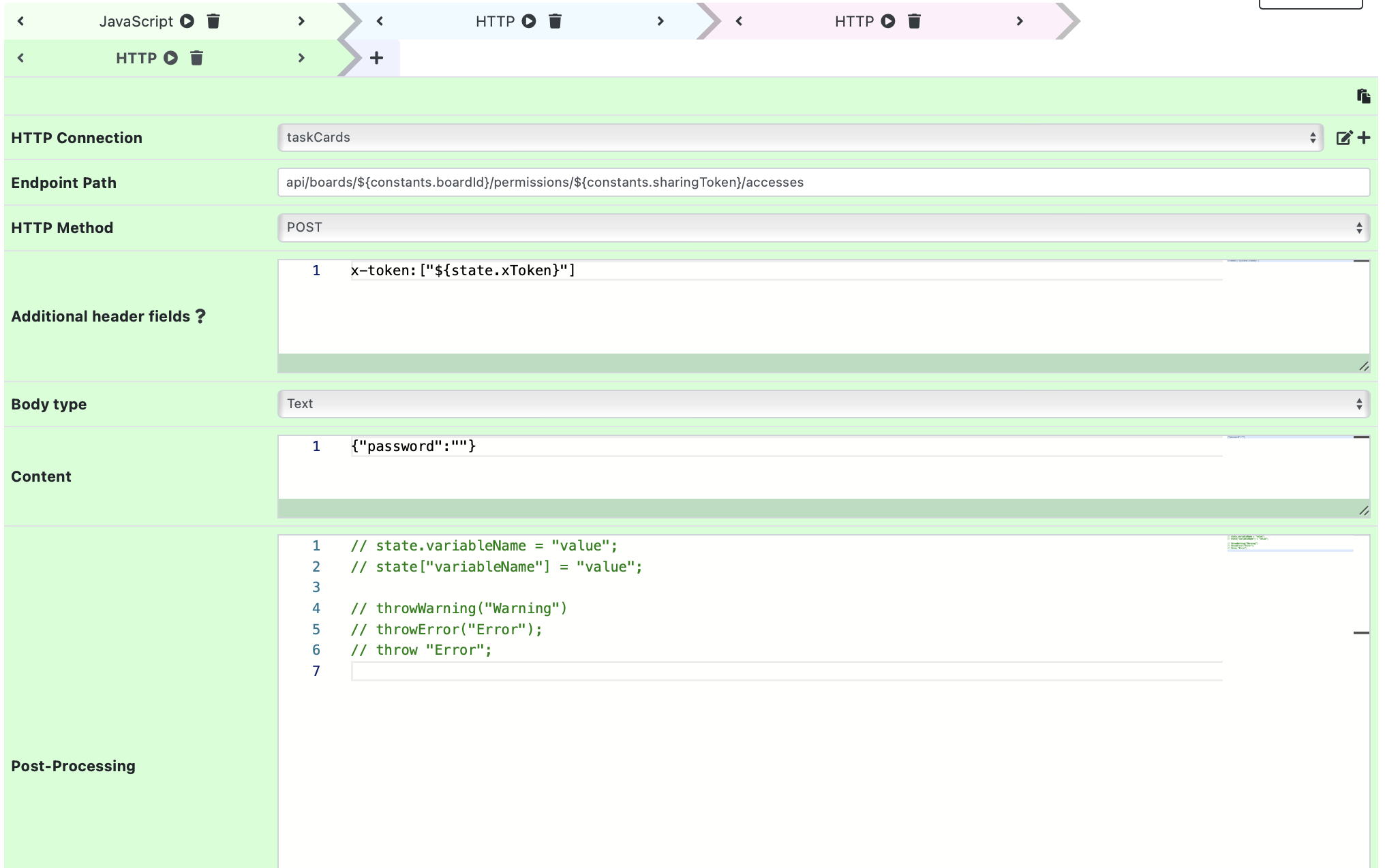
Request 3: Und hier muss noch ein Hochsicherheitspasswort gepostet werden. Damit wird der Token dann mit den notwendigen Rechten versehen:

Step 5: Alles zusammenpacken und zyklisch ausführen
Jetzt hätten wir alles beisammen:
- eine Datenquelle, die die Tasks aus Taskcard holt
- eine Logik, die prüft, ob etwas Neues oder Geändertes dabei ist
- eine Aktion, die wenn notnwendig eine Mail versendet
- eine Aktion, die uns einen x-token für die Authentifizerung erzeugt
Und das müssen wir jetzt noch zusammenhängen und in einem Zeitintervall regelmäßig ausführen:
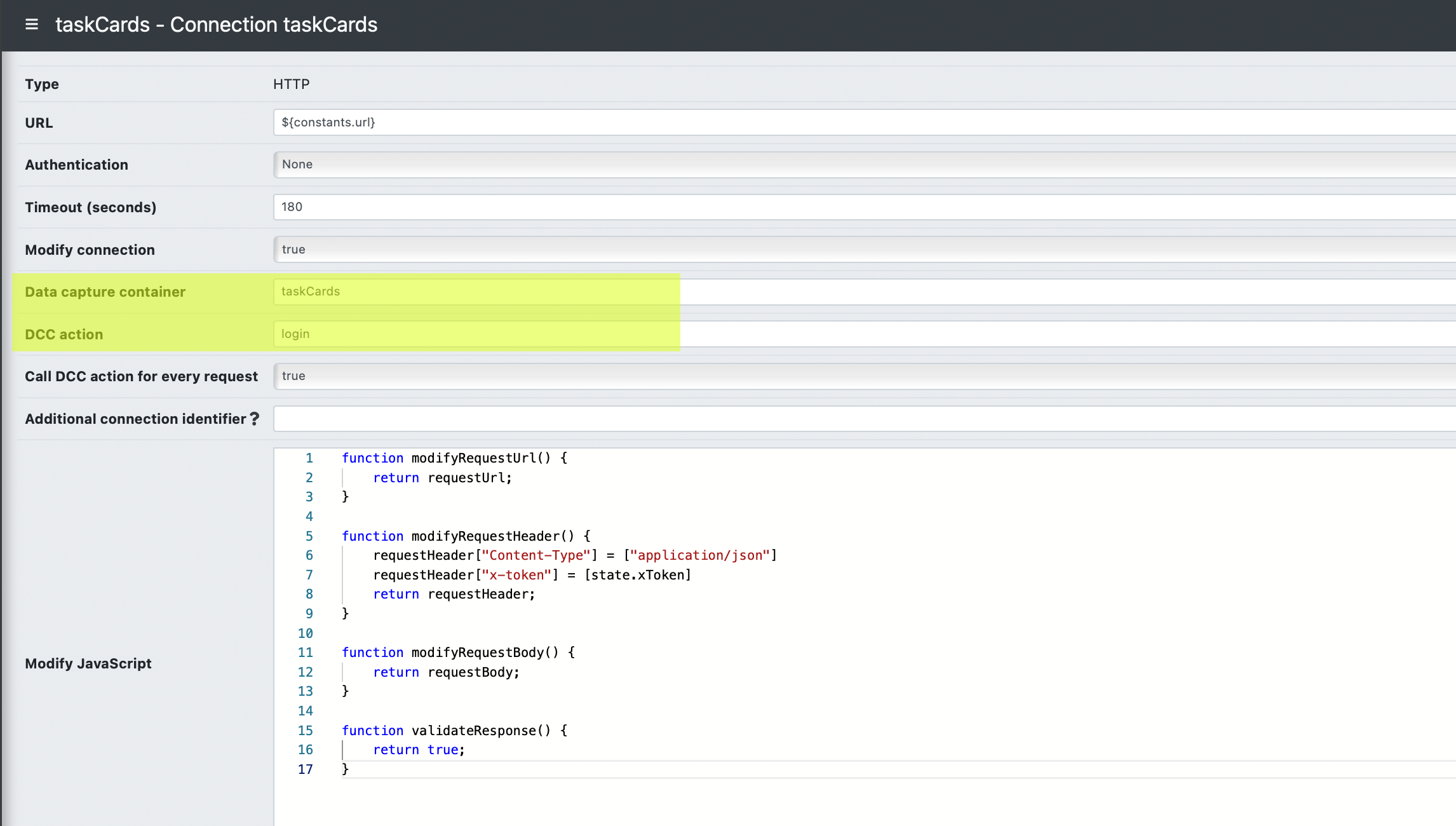
5.1: http-Connection für die Datenquelle so anpassen, dass sie automatisch einen neuen x-token holt:
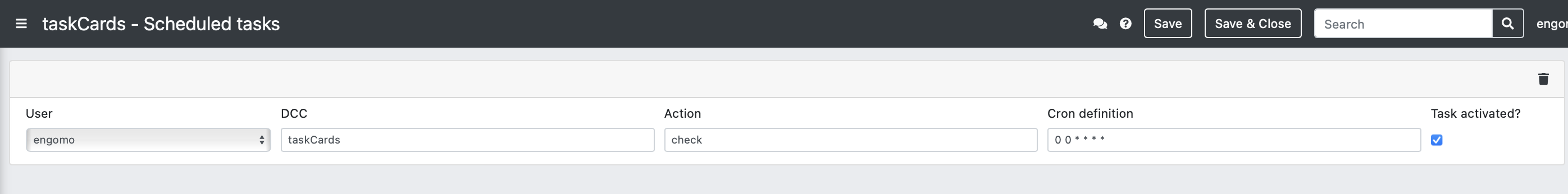
 5.2: Einen Scheduled Task einrichten, dass der die "check"-Aktion jede Stunde ausführt:
5.2: Einen Scheduled Task einrichten, dass der die "check"-Aktion jede Stunde ausführt:
Und damit ist die App fertig und funktionsbereit. Und bewahrt uns künftig hoffentlich vor weiteren Käse-Aufschnitt-Debakeln 😂
Falls Ihr die App haben wollt oder selbst etwas mit engomo bauen wollt, dann schreibt mir: https://www.linkedin.com/in/jensstier/
