Usability im Fokus: Tipps für die optimale UI-Gestaltung in engomo
Von Chiara Schultheiß
28. Apr 2023
 Im Rahmen der Prozessdigitalisierung und -optimierung setzen Unternehmen zunehmend auf digitale Lösungen, die als mobile Anwendungen die Prozesse schlank abbilden, die Abwicklung beschleunigen und eine Arbeitserleichterung für die Endnutzer bieten. Low-Code Plattformen wie engomo ermöglichen als Entwicklungsumgebung die schnelle und flexible Umsetzung von individuellen, nahtlos integrierten Apps für jeden Unternehmensbereich – ob Produktion, Lager, Kundendienst, Vertriebsaußendienst oder Qualitätssicherung. Dabei werden die Anwendungen auf Endgeräten wie Smartphones, Tablets, Smartwatches oder Scanlösungen genutzt, um ein optimales Handling zu garantieren.
Im Rahmen der Prozessdigitalisierung und -optimierung setzen Unternehmen zunehmend auf digitale Lösungen, die als mobile Anwendungen die Prozesse schlank abbilden, die Abwicklung beschleunigen und eine Arbeitserleichterung für die Endnutzer bieten. Low-Code Plattformen wie engomo ermöglichen als Entwicklungsumgebung die schnelle und flexible Umsetzung von individuellen, nahtlos integrierten Apps für jeden Unternehmensbereich – ob Produktion, Lager, Kundendienst, Vertriebsaußendienst oder Qualitätssicherung. Dabei werden die Anwendungen auf Endgeräten wie Smartphones, Tablets, Smartwatches oder Scanlösungen genutzt, um ein optimales Handling zu garantieren.
Doch neben handlicher Hardware spielt auch die inhaltliche sowie optische Gestaltung der App eine nicht zu vernachlässigende Rolle. So wirkt sich eine nicht-intuitive Bedienbarkeit oder eine wenig attraktive App negativ auf die Akzeptanz der Technologie aus und kann zur Demotivation der Endnutzer und mangelnder Produktivität führen.
engomo bietet als Low-Code Plattform neben der intuitiven Konfiguration per Drag & Drop bereits vielfältige Möglichkeiten für die optimale Gestaltung des User-Interfaces.
Die folgenden Tipps unterstützen dabei, diese Funktionen bei der App-Konfiguration zielgerichtet zu nutzen und dabei die Benutzerfreundlichkeit in den Fokus zu rücken.
Tipp 1: Endnutzer miteinbeziehen
 Mit der Akzeptanz beim Endnutzer steht und fällt der Erfolg einer mobilen Anwendung. Ein Punkt, der hier mit einspielt, ist die User-Experience – das Nutzererlebnis, welches unter anderen durch die Usability der Apps sowie durch ästhetische Faktoren bestimmt wird. Da es sich bei den Endnutzern von Enterprise Apps um Mitarbeiter des Unternehmens handelt, bietet es sich an, diese in die Umsetzung der App aktiv miteinzubeziehen und deren Feedback auch beim Testing und im Live-Betrieb regelmäßig einzuholen. engomo bietet den Vorteil, dass Änderungen auch im Nachgang flexibel vorgenommen werden können und direkt in der App verfügbar sind.
Mit der Akzeptanz beim Endnutzer steht und fällt der Erfolg einer mobilen Anwendung. Ein Punkt, der hier mit einspielt, ist die User-Experience – das Nutzererlebnis, welches unter anderen durch die Usability der Apps sowie durch ästhetische Faktoren bestimmt wird. Da es sich bei den Endnutzern von Enterprise Apps um Mitarbeiter des Unternehmens handelt, bietet es sich an, diese in die Umsetzung der App aktiv miteinzubeziehen und deren Feedback auch beim Testing und im Live-Betrieb regelmäßig einzuholen. engomo bietet den Vorteil, dass Änderungen auch im Nachgang flexibel vorgenommen werden können und direkt in der App verfügbar sind.
Für die Konzepterstellung der App steht initial die Identifikation und Definition des abzubildenden Geschäftsprozesses an vorderster Stelle, aus welcher sich dann die spätere Struktur und inhaltliche Gestaltung der App ergibt. Neben der technisch-fachlichen Betrachtung des Prozesses muss auch die Seite der User berücksichtigt werden.
Die Collaborative Editing-Funktion in engomo unterstützt das Einbeziehen des Fachbereichs in die App-Erstellung optimal: Gemeinsam bauen Prozessexperten aus den Fachbereichen, Anwender und IT-Experten Apps, die optimal und nahtlos in vorhandene Systeme integriert sind und Prozesse gleichzeitig genau auf die Anforderungen der Anwender zugeschnitten abbilden. Während Anwender aus den Fachbereichen User Interfaces per Drag & Drop gestalten und so den optimalen Ablauf modellieren, sorgen IT-Experten für die nahtlose Integration und bringen auch ihre Usability-Erfahrung ein.
In diesem Kontext ist es für die Prozessexperten in den Fachbereichen besonders wichtig, die Bedürfnisse der Anwender zu verstehen und das Einsatzgebiet der Anwendung und die Gegebenheiten näher zu betrachten. Sie stellen sich beispielsweise folgende Fragen:
- Welche Informationen werden benötigt, um die Aufgabe zu erledigen? Gibt es Informationen, die für den Anwender irrelevant sind oder nur selten genutzt werden? Die Selektion der Daten und Informationen vorab unterstützt dabei, die App schlank zu halten und sie in ihrer Anwendung zu vereinfachen, indem ausschließlich die für die Aufgabenabwicklung relevanten Informationen angezeigt werden.
- Welche Abläufe belasten die Mitarbeiter? Die individuelle Konfiguration der Apps ermöglicht die Pain-Points im bisherigen Prozess auszumerzen. Um diese zu erfahren hilft der Austausch mit den betroffenen Mitarbeitern und den Verantwortlichen aus den Bereichen, um weitere Optimierungsmöglichkeiten zu erfahren.
- Aber auch Fragen wie: Tragen die Mitarbeiter im Lager oder der Produktion Handschuhe? Dann sollte dieser Punkt bspw. bei der Platzierung von Buttons und Definition deren Größe berücksichtigt werden.
Die vorangehenden Fragestellungen zeigen beispielhaft, welche wichtigen Erkenntnisse die Betrachtung aus Nutzer-Sicht für die spätere Umsetzung liefern kann.
Tipp 2: Konsistenz und Wiedererkennung in der Gestaltung
Neben der inhaltlich-technischen spielt auch die gestalterische Konzeptionierung der App eine wichtige Rolle. Das übergeordnete Design zieht sich durchgängig durch alle Screens und sichert die übergreifende Einheitlichkeit des User- Interfaces in Bezug auf das Aussehen, die Interaktion und das Verhalten. Dazu müssen bestimmte Elemente, die in jedem Screen unabhängig vom abgebildeten Inhalt vorzufinden sind, in ihrer Form, Farbe, Funktion und Größe konsistent angeordnet werden. Hierzu gehören unter anderem die Schrift, der Kopf- und Fußbereich, die App übergreifende Navigation, die Gestaltung von Buttons, Icons und das Farbschema.
Damit grundlegende Einstellungen nicht für jeden Screen erneut angepasst werden müssen, können im engomo Composer sogenannte Widgets als Vorlagen definiert werden. Das sind Elemente, die immer wieder auf verschiedenen User Interfaces genutzt werden, wie beispielsweise Header, Footer und Navigationselemente. Sie werden als Widgets übergreifend definiert und können auf Knopfdruck in neue UIs eingefügt werden. Änderungen, die in diesen Widgets gemacht werden, sind automatisch in allen UIs, die darauf zurückgreifen durchgeführt, was eine sehr flexible und effiziente Arbeitsweise ermöglicht.
Auf den einzelnen UIs einer App werden schließlich die prozessualen Anforderungen abgebildet, wodurch sie sich in den Inhalten unterscheiden. Zu diesen Inhalten gehören verschiedene Funktionen wie engomoBarcode, engomoSign, usw. und Inhaltselemente wie Listen, Wizards, Formulare, Buttons und Karten.
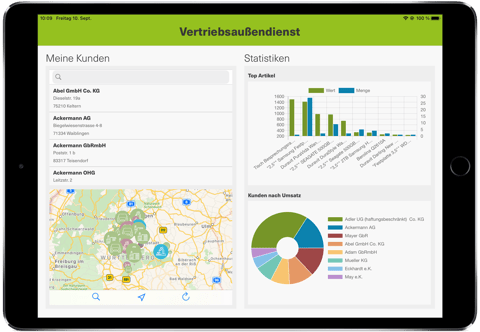
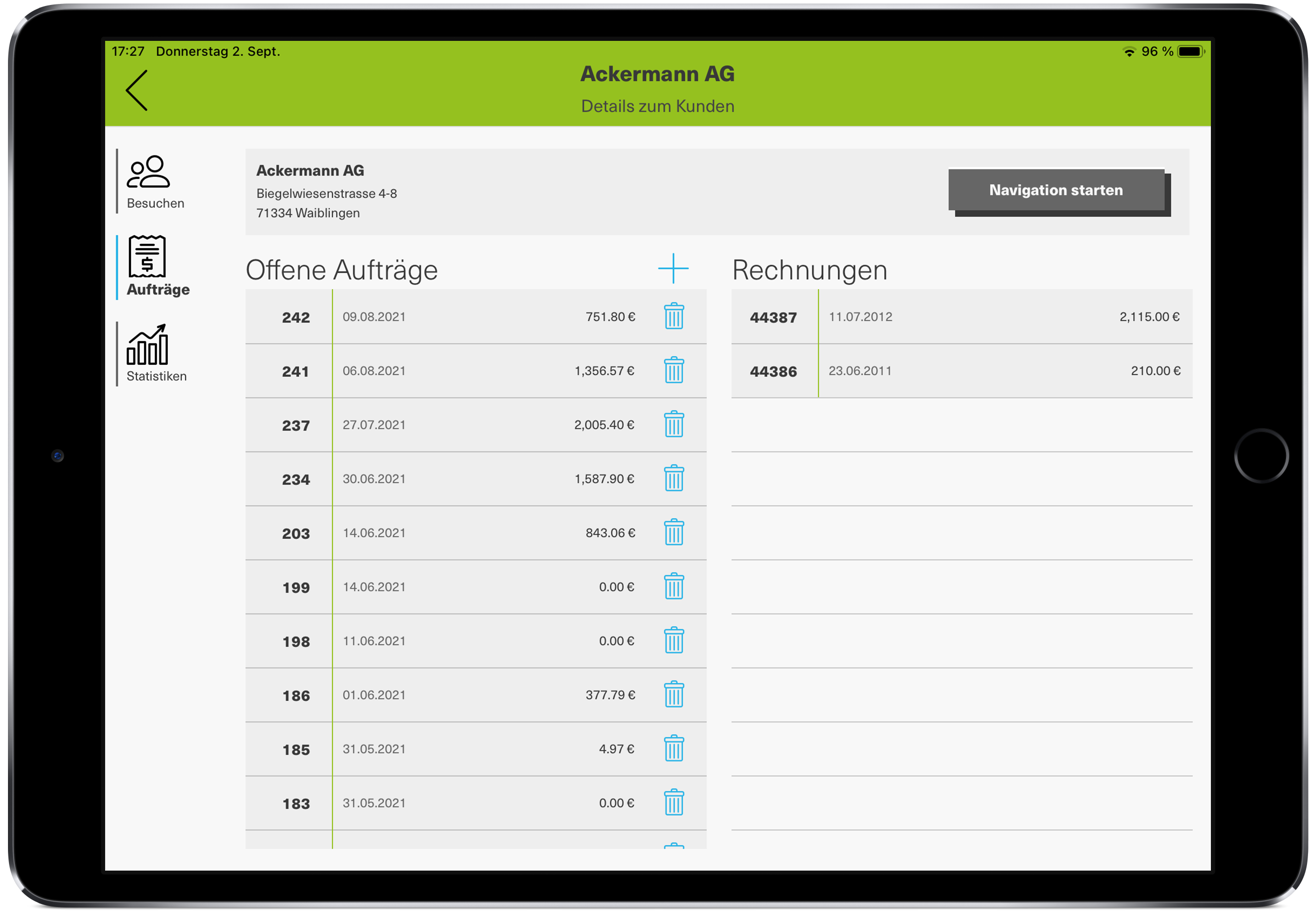
 |
 |
| Für diese Sales-App wurde als Einstiegsseite ein Dashboard gewählt. Dieses enthält Statistiken, die Kartenansicht sowie Listenelemente. | Die App verfügt zudem über eine Navigation (links) über welche in verschiedene Bereiche gesprungen werden kann. Im Basic-UI wurde die Farbgebung der App sowie die Schriftart definiert, welche so in Screen wiederzufinden sind. |
Es gilt: Wiedererkennen statt erinnern.
Bei der Gestaltung einzelner UIs ist es wichtig, dass sie im Sinne der Wiedererkennbarkeit optisch aufbereitet werden. Dies gelingt durch die Darstellung vertrauter Symbole, wie beispielsweise das Symbol der Diskette für die Visualisierung der Funktion ‚Speichern‘ oder der Mülleimer um Elemente zu ‚löschen‘. Essenziell ist hierbei auch eine Konsistenz in der Gestaltung: Zum Beispiel sollen Beschriftungen und Abstände innerhalb der App auf jedem Screen sowie Buttons mit gleicher Funktion identisch sein. Durch die Integration eines Wizards oder einer Navigation wird der Nutzer zudem dabei unterstützt, den Prozess innerhalb der App wiederzuerkennen. Dadurch sind die Abfolgen stets visuell sichtbar.
Tipp 3: Stimmiges Farbkonzept und Leserlichkeit
Ein stimmiges Farbkonzept ist ebenfalls Teil der Usability einer App. Wichtige Elemente können durch die richtige Farbwahl hervorgehoben werden und fallen dem User bei bloßem Scannen direkt ins Auge. Zudem signalisieren Farben die Zustände von Controls (aktiv=grelle Farbe, inaktiv=grau) und die Wirkung, welche durch eine Aktion vom User ausgelöst wurde (z. B. wenn ein Auftrag durch die User als erledigt markiert wurde und dieser in der Übersichtsliste grün hinterlegt wird). Diese Signale und Emotionen können somit mit der richtigen Wahl der Farben bewusst erzeugt werden.
Bei der Definition des Farbschemas bietet es sich an, vorerst eine Grundfarbe bspw. auf Basis des Corporate Designs zu wählen und basierend hierauf eine Farbpalette zu bestimmen. Wichtig ist, dass die Farbpalette aus mehreren harmonisch zueinander passenden Farben zusammengestellt wird.
-1.png?width=268&height=357&name=MicrosoftTeams-image%20(3)-1.png) Der engomo Composer bietet die Möglichkeit das Farbschema mit dem Color-Picker anzulegen. Es muss lediglich die Grundfarbe als HEX-Code eingegeben werden und der Color-Picker bietet basierend darauf das monochrome, triadische und komplementäre Farbschema zur Auswahl.
Der engomo Composer bietet die Möglichkeit das Farbschema mit dem Color-Picker anzulegen. Es muss lediglich die Grundfarbe als HEX-Code eingegeben werden und der Color-Picker bietet basierend darauf das monochrome, triadische und komplementäre Farbschema zur Auswahl.
Es empfiehlt sich im Farbschema dunklere und auch hellere Farbabstufungen zu integrieren, sodass Elemente durch die Farbhelligkeit in den Vordergrund oder in den Hintergrund gehoben werden. Zusätzlich müssen Akzentfarben gewählt werden für Buttons, Icons, Fehlermeldungen, usw. Diese sollten sich je nach Wichtigkeit vom grundlegenden Farbschema abheben, aber dennoch harmonisieren.
Bei der Farbwahl ist zu beachten, dass nicht zu viele Farben gewählt werden, da dies zu einer visuellen Überforderung bei den Usern führen kann. Eine sehr gute Usability wird in der Regel erreicht, indem neutrale Farben für Flächen wie Hintergründe verwendet werden und indem satte Corporate-Farben spärlich als Akzente genutzt werden. Zu viele Farben wirken für den Anwender schnell anstrengend, insbesondere ist zu bedenken, dass sie die erstellten Apps meist nicht sporadisch nutzen, sondern etwa im Lager über eine komplette 8-Stunden-Schicht hinweg.
Für die Leserlichkeit ist zudem der Kontrast der Schriftfarbe zum Hintergrund von großer Bedeutung. Der Kontrast sollte somit möglichst hoch sein, um eine gute Leserlichkeit sicherzustellen.
Auch die Wahl der Typografie spielt bei der Leserlichkeit eine wichtige Rolle. Schriftart und -größe sollten stets so gewählt werden, dass Texte gut lesbar sind. Bei der Schriftfarbe ist zudem die Verwendung von Schwarz (Hex Code: #000000) nicht empfohlen sondern vorzugweise eine leichte Abstufung ins Gräuliche zu wählen.
Tipp 4: Buttons nutzerfreundlich gestalten und platzieren
Bei der Platzierung von Buttons ist zu beachten, dass diese groß genug und schnell erreichbar sind. Da mobile Endgeräte in der Regel mit den Fingern bedient werden, sollte um die Buttons ausreichend Freiraum sein, um zu vermeiden, dass versehentlich andere Elemente angeklickt werden.
Enthält ein Screen mehrere Buttons, so kann über die Buttongröße eine Priorisierung der Buttons vorgenommen werden. Demnach werden wichtige Buttons durch eine große Größe höher priorisiert während weniger bedeutende Buttons kleiner sind.
Um Buttons verständlicher zu gestalten, empfiehlt es sich neben reinen Texten ergänzend Icons zu verwenden.
Diese unterstützen ebenfalls bei der direkten Wiedererkennung.
Tipp 5: Design-Review durchführen
Bevor das Testing der App auf den Endgeräten begonnen werden kann, bietet die Design Review die Möglichkeit, die App in ihrer Gesamtheit zu überprüfen – vor allem auf Konsistenz und Leserlichkeit.

Betrachten Sie dabei folgende Punkte:
- Stimmen die Abstände auf den einzelnen Screens?
- Ist die Ausrichtung von Labels z. B. bei Formularen einheitlich und können die Beschriftungen eindeutig einem Eingabefeld zugeordnet werden?
- Sind die Buttons an der richtigen Stelle und gut klickbar?
- Ist die Schriftgröße sowie der Kontrast der Schriftfarbe zum Hintergrund ausreichend groß?
- Sind zusammengehörige Elemente durch gestalterische Mittel als zusammengehörig erkennbar?
- Wird für inhaltlich identische Elemente und Funktionen der gleiche Wortlaut, das gleiche Icon, … verwendet?
Zum Schluss sollten Sie sich folgende Fragen stellen: Ist meine App optisch ansprechend gestaltet und funktional?
Fragen Sie Ihre Kollegen oder Dritte, die an der App-Konfiguration beteiligt waren, um ihr Feedback zur App. Oft ist dies hilfreich, um Anmerkungen von Außen zu sammeln und die Anwendung aus einer anderen Perspektive zu betrachten.
Nach erfolgreicher Review können Sie Ihre App zum Testing auf Endgeräte freigeben. Hier können bei genauerer Betrachtung auch erste Eindrücke über die Usability gewonnen werden und diese dem Feedback entsprechend weiter optimiert werden.
Benutzerfreundliche Apps für ein optimales Ergebnis
Bei der App-Konfiguration geht zum einen um die Funktionalität und das optimale Abbilden des Geschäftsprozesses durch die Integration verschiedener Inhalte und Funktionen. Zum anderen muss auch die Perspektive des Users bei der Gestaltung eingenommen werden, um die App so benutzerfreundlich wie möglich zu gestalten. Es gilt die App so zu
konfigurieren, dass sie funktional ist und gleichzeitig die Mitarbeiter bei der Erledigung von Aufgaben optimal unterstützt. So können einzelne Prozesschritte schneller abgewickelt und die Produktivität gesteigert werden.
engomo bietet hierführ umfangreiche Tools, mit welchen das App-Design ganz einfach von der Hand geht.
Mehr zum UI-Design lesen Sie in unserem Leitfaden
In unserem detaillierten Design-Leitfaden erhalten Sie alle ausführlichen Informationen und Tipps für das intuitive, anwender-optimierte App-Design mit engomo. Jetzt Design-Leitfaden herunterladen.
